
IB students upload coursework and access their results on students website.

IB customer help center reported that students have difficulties during login process, they have issues with accessing their old grades, finding their results and the right information after they left school. Overall the customer support requests are high and the success criteria of this project is to reduce the high volume of call center requests.
1 Product Manager, 2 Designers, 1 User Researcher, 1 Developer
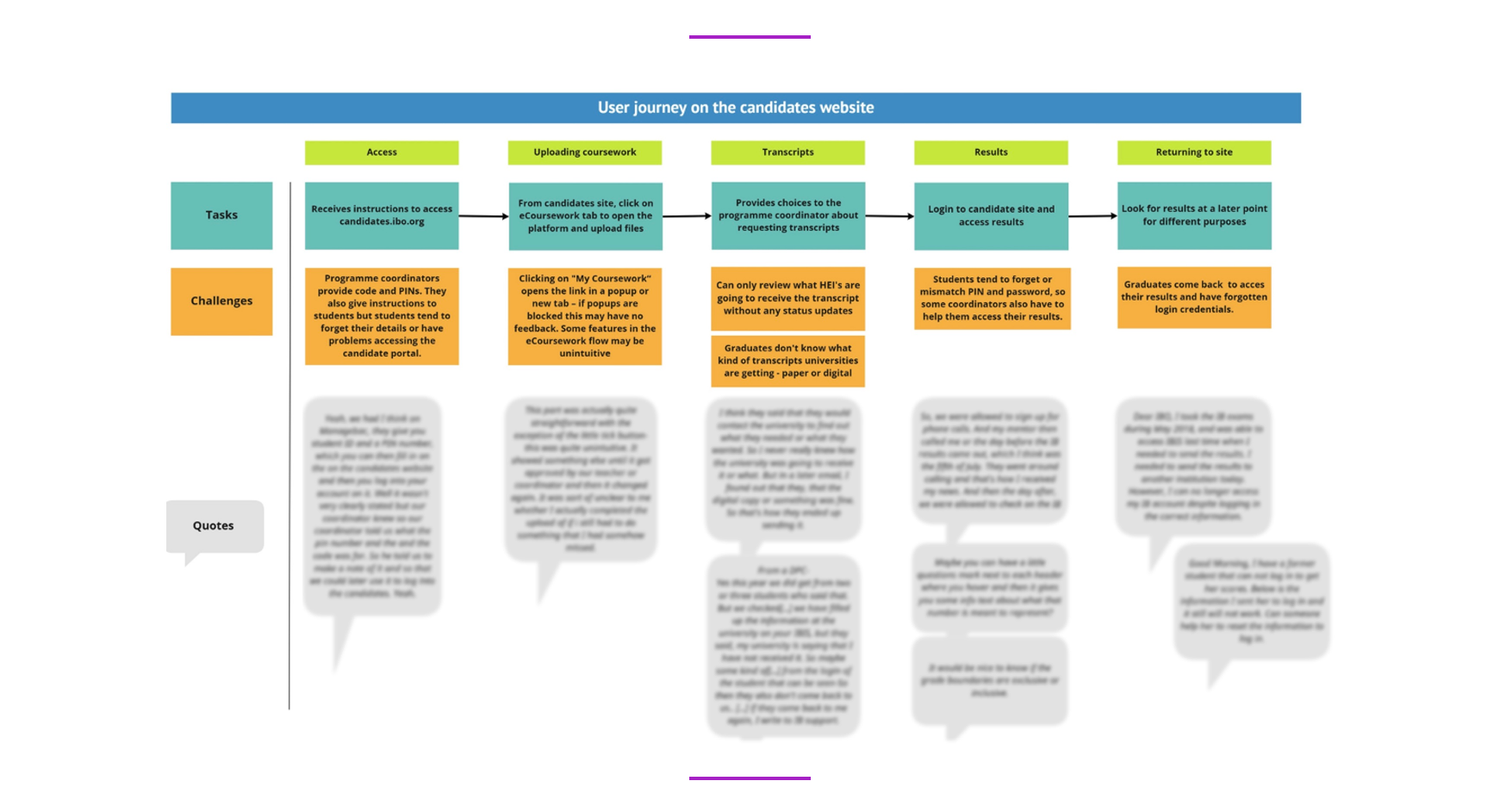
First I reviewed what kind of issues our users report through reviewing logs from email and phone calls conversations. After few discussions with team members, we created a journey map of assumptions and decided to talk to few students to validate the information we have.

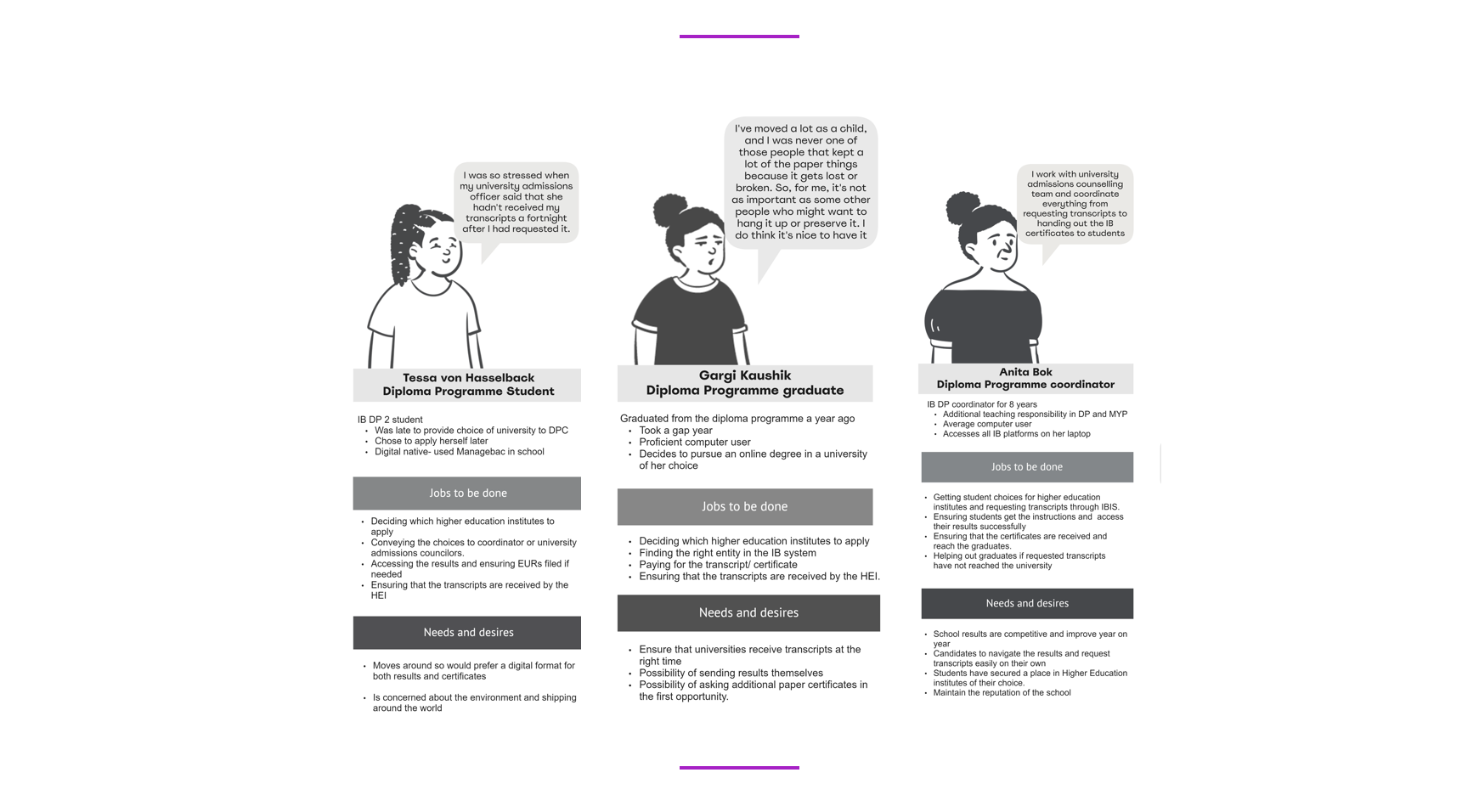
In collaboration with UX Researcher I set up a plan to conduct remote moderated user interviews. Establishing questions and going deeper into the process, we realized that Programme coordinators are our users too, so we added another role to our research plan. Two designers from a team also conducted interviews, I have reviewed recordings. After completing user research, we analyzed the findings (what) and insights (why) and shared those with the rest of the team.

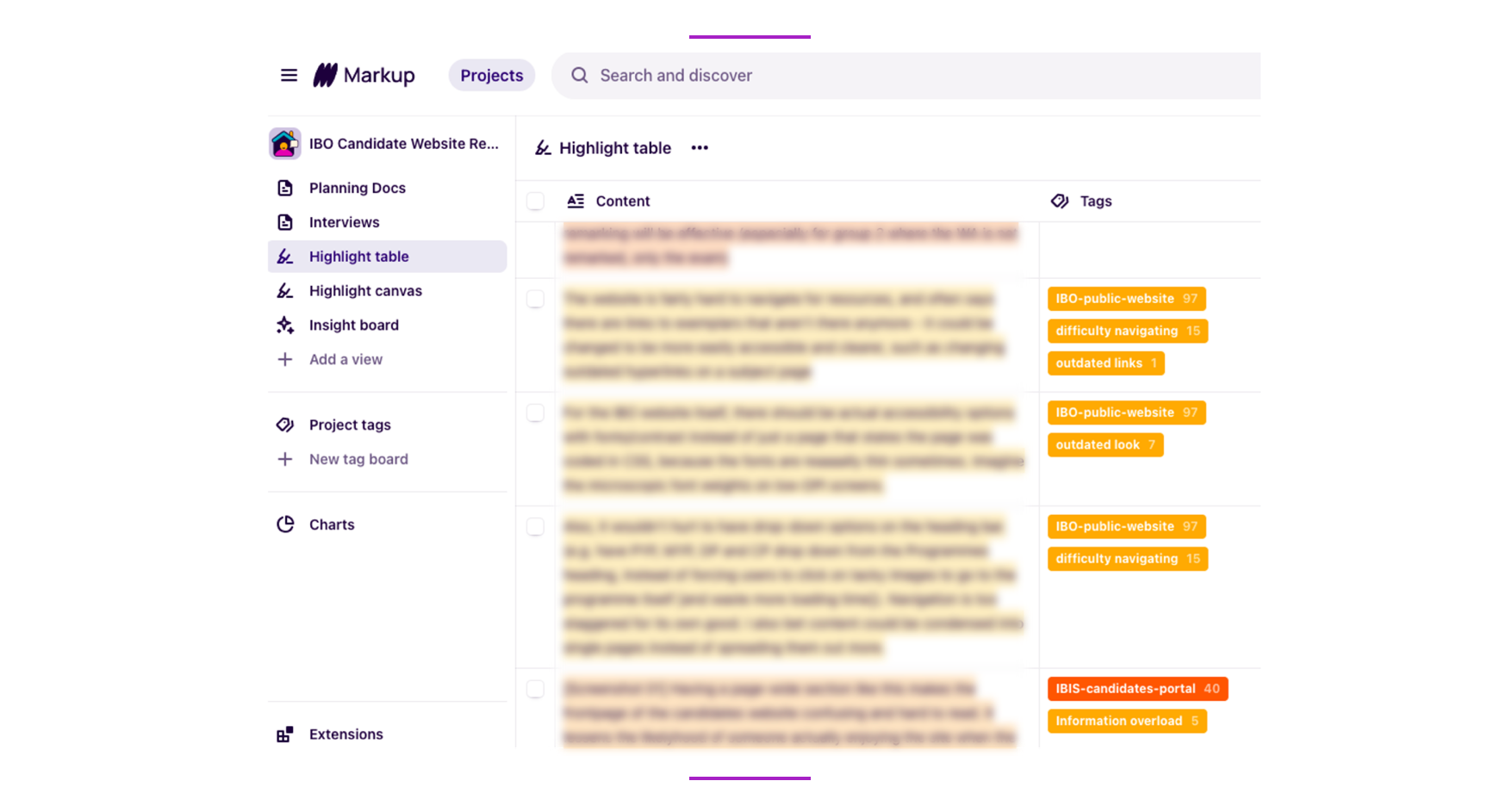
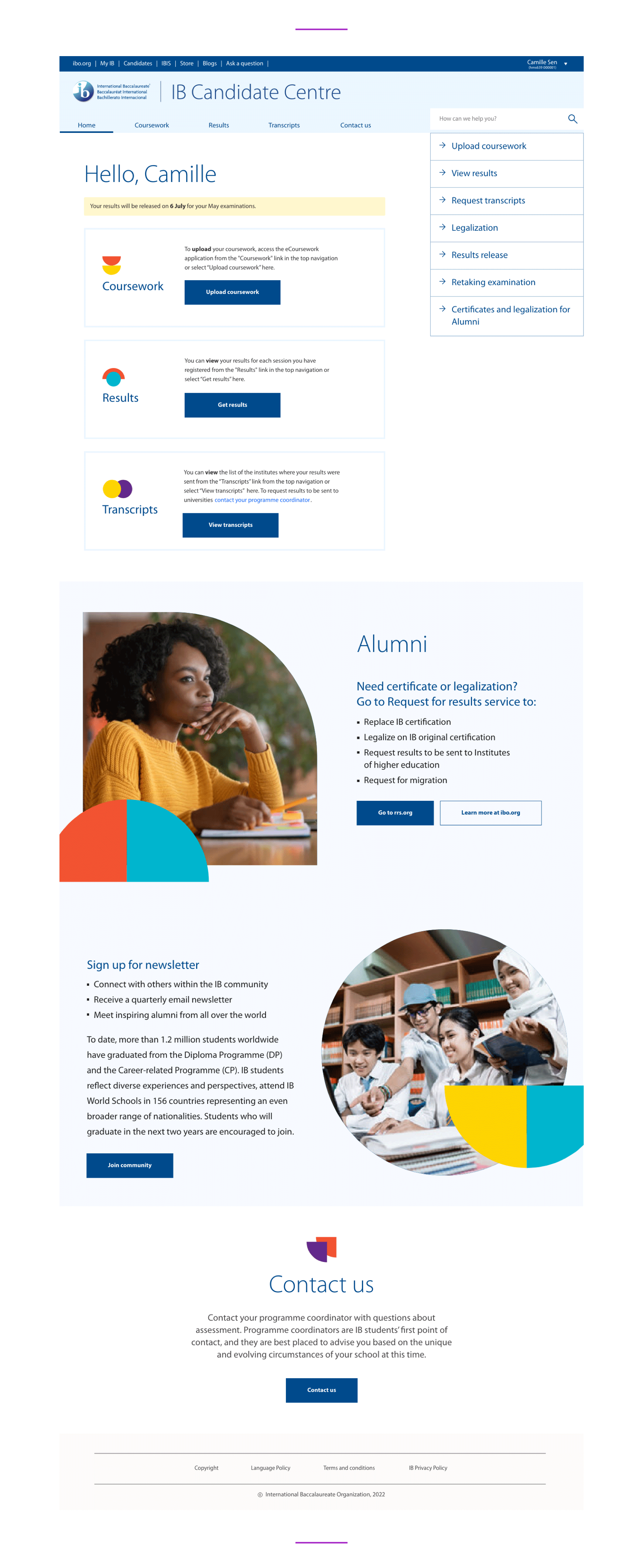
I make sure we document all research in Dovetail so we can build a repository of user feedback as we work on different projects. Then as I go through findings and insights per each project, first I separate issues we can and can not fix. Often our users mention problems that are out of the scope of the project. I then can focus on issues we can change with this redesign task only. Students revealed that looking finally at results of their hard work is so emotional for them, they often record their reaction videos for friends and family and post it on social media. This forces them to zoom their browser screen so large, they can reveal their results subject-by-subject to give more drama to that moment.

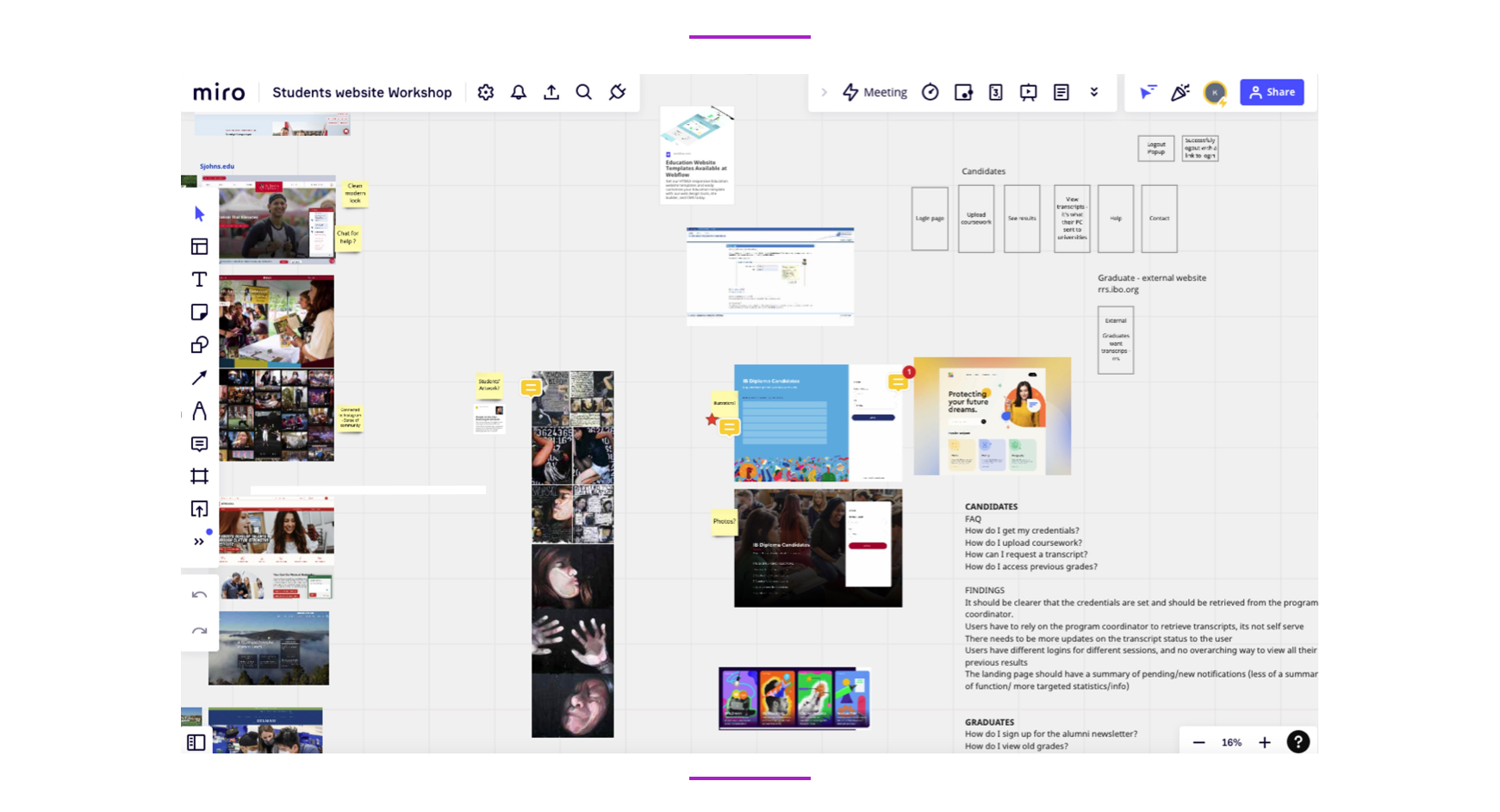
Next I conducted a brainstorming session workshop on how we want the design to look like. I started to sketch the simple site map, reviewed other IB products that our students access, explored an option to feature students artwork and reviewed the company design system. I discussed with my team what would fit the IB brand better, and directed designers to go with stock photography with focus on diversity, because we have students all over the world.

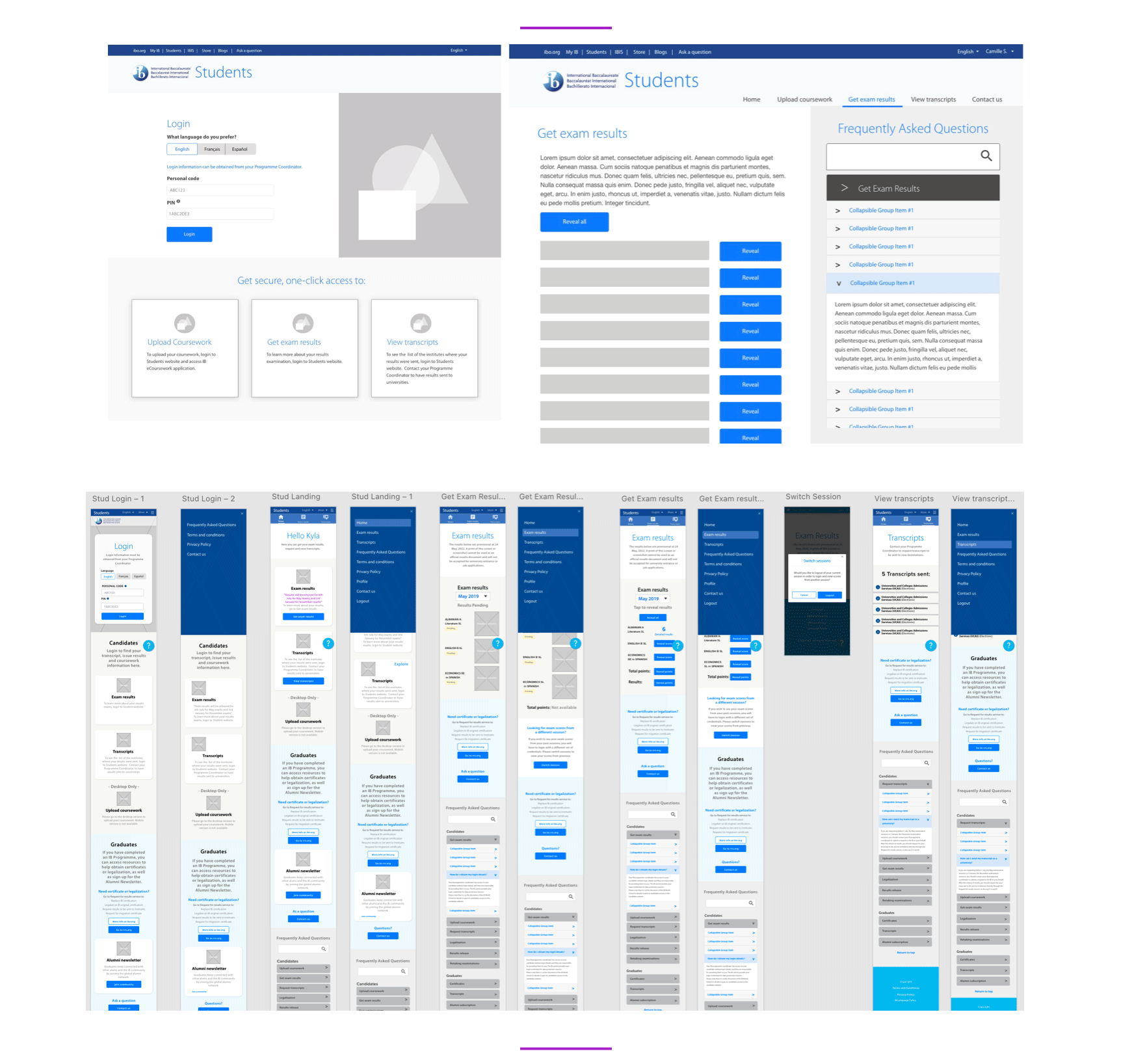
Once we created wireframes as a team, we shared mobile and desktop prototype with product team. Then discussed iterations, made changes and when ready, it was time again to validate them with students.

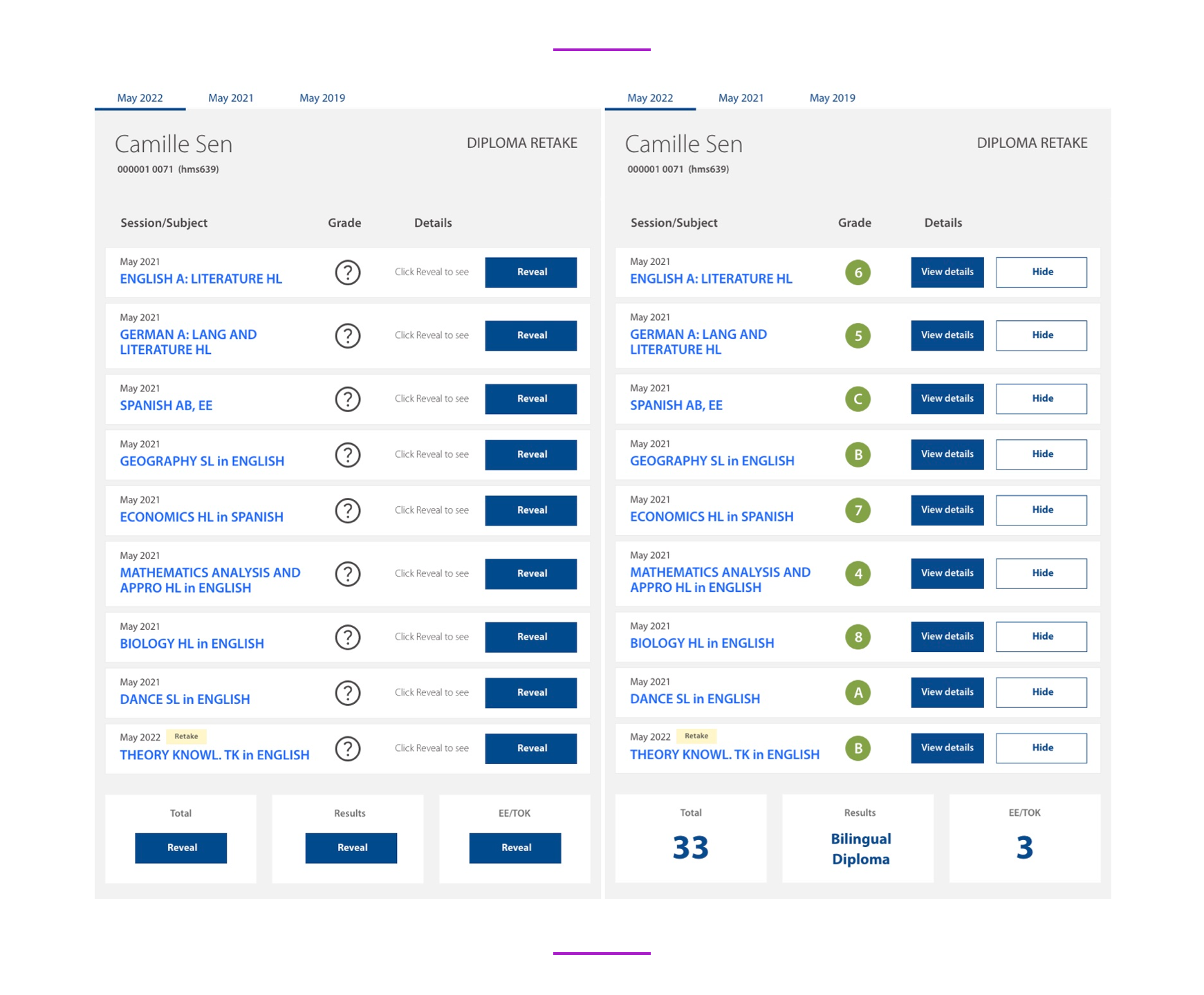
We introduced a new feature of revealing and hiding the results at once or subject-by-subject and tested if this new feature would be a good solution for the students. We adjusted design few times per students feedback and continued discussions with developers on execution.

Observing users allowed us to understand better how well the help guide and reveal feature would work for students. This helps us to iterate parts where users are not performing well and then retest again.


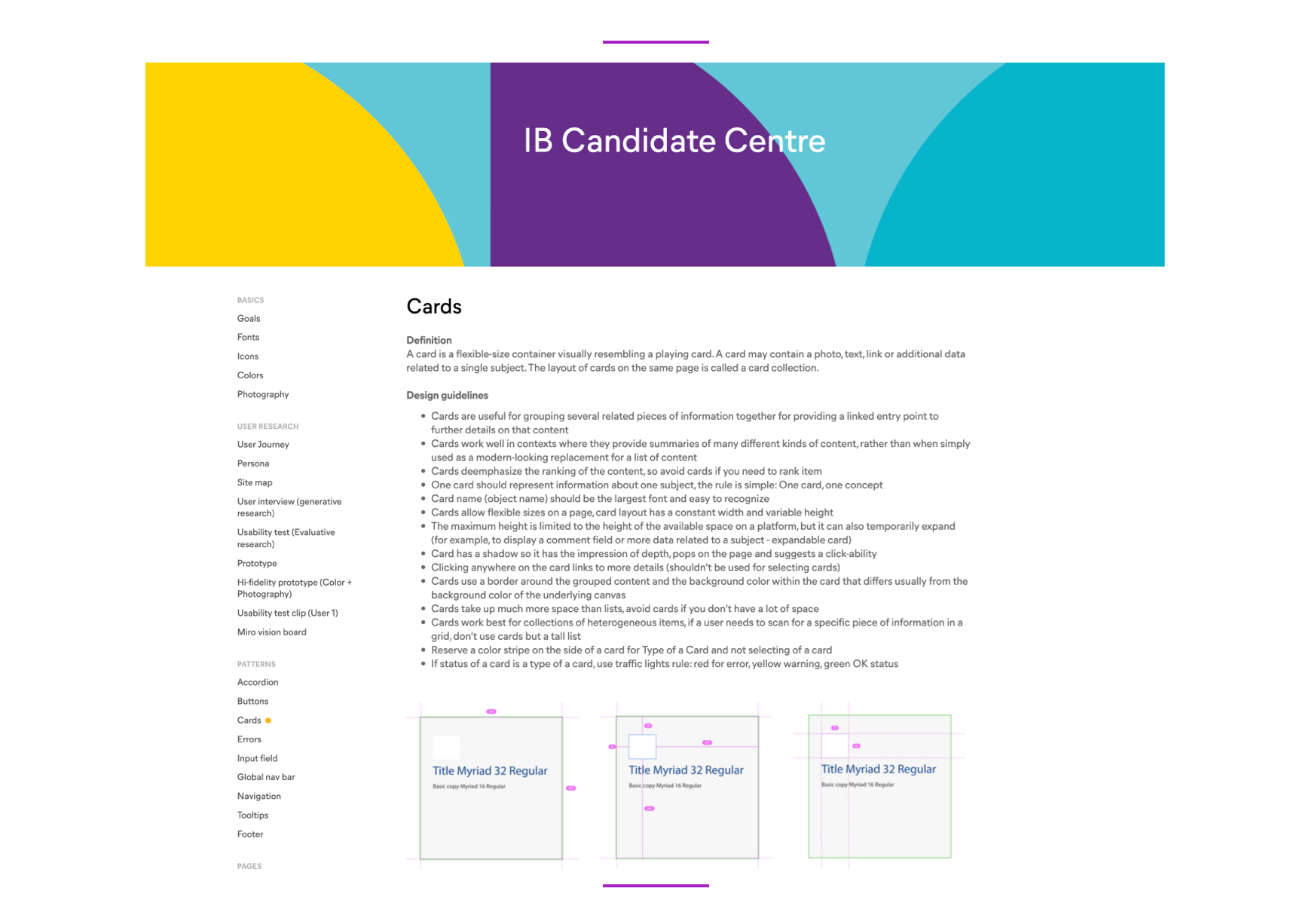
Creating high fidelity mockups and prototype in Adobe D is just a part of our documentation. We also created a mini design system in Frontify for this application, based on the atomic design approach. Part of our DesignOps best practice is to document all interaction design decisions not only for developers but for UX design team as well as other teams that might be working on similar application in the future.

For the first time at IB, we successfully incorporated student feedback into the design of an application and iterated the design through testing. This project is currently in development.